What is console.log() in Javascript?
The console.log() is a method that outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. It is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user.
Syntax
console.log("Hi My Name is Akash");
// Output - Hi My Name is Akash
// undefined
const obj = {"name":"Akash"}
console.log(obj);
// Output - {name: 'Akash'}
// undefined
Parameters: It accepts a parameter that can be an array, an object, or any message.
Then What is the mystery of console.log()?
There are two mysterious things to observe about console.log() i.e -
console.log() is not the official part of the Javascript language.
If we enter
console.log()in the terminal, we will get back two values, though we may have only expected to receive one value which we expect and the second value we got is undefined.
console.log isn’t in the JavaScript language
console.log and is probably one of the most used commands by JavaScript beginners and veterans alike. But it isn’t part of the JavaScript Language itself. Don’t believe me? Then Checkout https://262.ecma-international.org/10.0
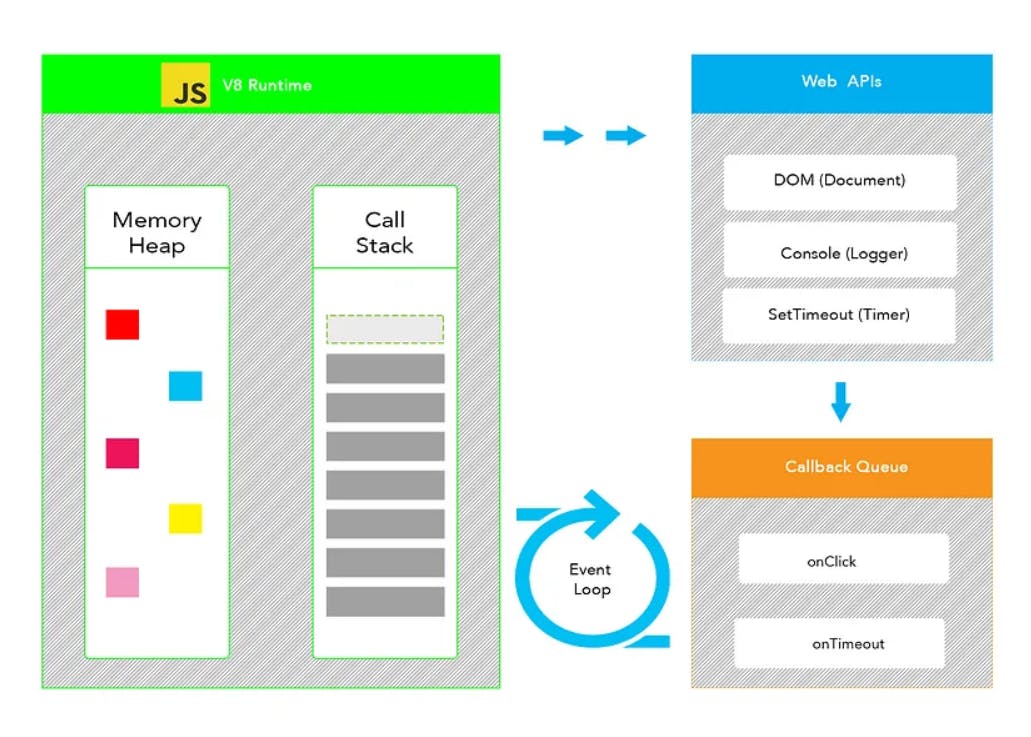
JavaScript on the Browser/Server is usually the JavaScript Environment. And this Environment is hardly just the Javascript Language Runtime (running on Javascript Engine i.e. V8 on Chrome and NodeJS, SpiderMonkey on Firefox, JavaScriptCore on Safari).
JavaScript Environment = JavaScript Runtime + Event Loop + External API + Callback Queue
For a Better Understanding kindly look at Js architecture

Theconsole object is a Web API provided by the Browser to the JavaScript Engine, much like DOM, Fetch, History, Service Workers and Web Storage APIs.
Thus from above we got the basic understanding that console.log() is not officially part of the Javascript language.
So keeping our basic knowledge let's go to the second mysterious fact about console.log().
console.log() returns ‘undefined' after the actual value. why?
If we spent time using console.log() on the browser console or node js CLI (command line tools), we will see some strange behaviour when we enter console.log in the terminal we will get back two values, though you may have only expected to receive one.
The first value printed if you enter console.log(‘hello world’) will be ‘hello world’. Just what you expected, right? However, looking at the next line you will see a second returned value of ‘undefined.’ Why is there a second value if all we asked for and expected was our value of ‘hello world?’ Isn't it Mysterious?
So the reason behind this is due to the nature of REPLs, which are command-line tools that scripting languages use to create a command-based sandbox.
What is REPL?
REPL stands for Read, Evaluate, Print, Loop. REPLs are a coding environment tool that is a common feature among scripting languages. Whether you access it with ‘irb’ for Ruby, ‘node’ for JavaScript or ‘python’ for Python, entering into a REPL creates a sandbox environment for you to explore your code.
REPLs work in a straightforward, routine way. First, they read whatever code you have entered in your current terminal expression using the language native to your version of the REPL. If you are using a Node.js REPL then your REPL will read the code as JavaScript.
After the code has been read, all evaluations will be run. This could include any arithmetic, loop structures, string, array or object manipulation or any other possible operations. The remaining code should only contain print statements as any data manipulation.
Once the main evaluations have been performed, we then print whatever the REPL was informed to print. This is the evaluation of items that would be printed out to the console and can be console.log() .
The final step of the REPL is to loop. No, this doesn’t relate to a for or while loop. What we mean by the loop is that once all of your statements or code have been read and evaluated and any information printed, we loop back to a state in which the computer is ready for more input.
Why Node.js REPLs are how they are?
When we are calling console.log() from our browser console or the terminal, we are calling it from a JavaScript REPL.
REPL will read in our command as JavaScript. Then it will look to evaluate parts of our command. The evaluating step will always return something, like the sum of 2 + 2 or a modified array, but in this case, there is nothing to evaluate. Therefore it returns undefined .
If we told our REPL to print “Hello, Akash!” so the REPL moves to print this to the console. And with that, we are ready to loop back to a state where the REPL can take our next set of instructions.
Conclusion
So now we have a basic idea of console.log() and we deciphered an interesting fact about console.log i.e it is not officially part of the Javascript language also when we use console.log in browser console or node js CLI, it will give two values i.e one which is original value and other is node js. We got a basic understanding of both facts. There are a lot more facts that we will decipher about console.log in upcoming blogs.
